本日もやってまいりました!サイト運営スタッフが「知らなきゃ損な iPhone 情報」をお届けさせていただきます!
iPhoneのホーム画面はおしゃれな画像や、お気に入りの写真を壁紙に設定して、楽しんでる方は多いですよね。
それ以外にIOS.14のアップデートから、画面に並ぶアプリのアイコンが、カスタマイズできる様になっているんです。
今回はお好きな画像を使ってアイコンを作成する方法と、アイコン配置をカスタマイズしたように見せる透明アイコンの作り方をご紹介します!
自分のオリジナル画面を作ってみたい方は、ぜひチェックしてくださいね。
【iPhone】好きな画像を使ってアイコン作成

ショートカットアプリを使って、アイコンをカスタマイズしてみましょう。
ショートカットアプリがない場合は、↓からダウンロードしてください。
アイコンのカスタマイズ方法
【サクッと手順】
- ショートカットアプリから<+>をタップして<アクションを追加>を選択
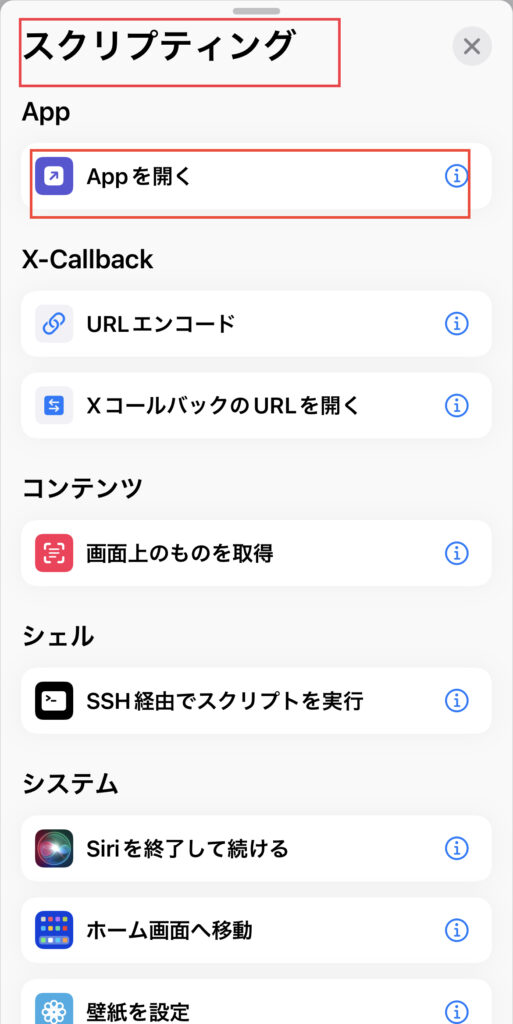
- <スクリプティング>から<Appを開くをタップ
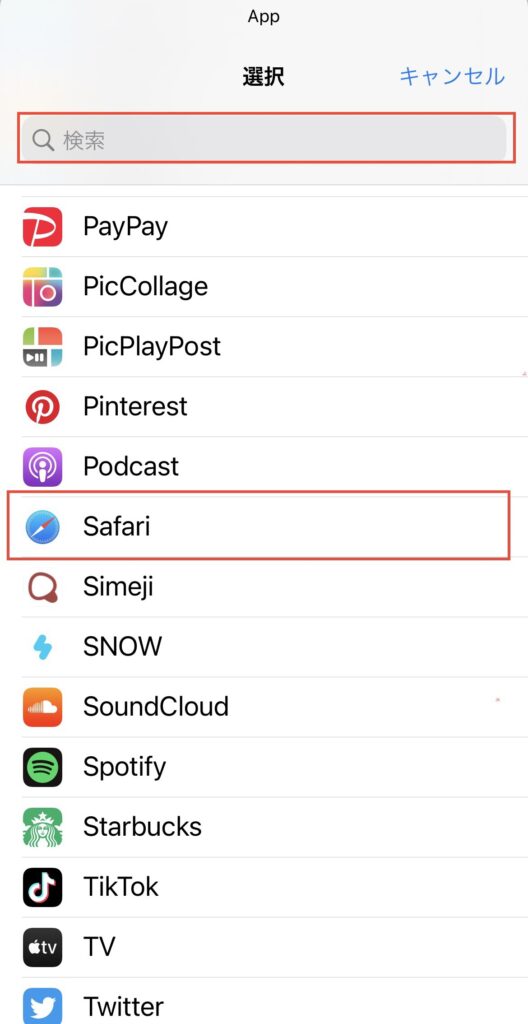
- アイコンを変えたいアプリを選択
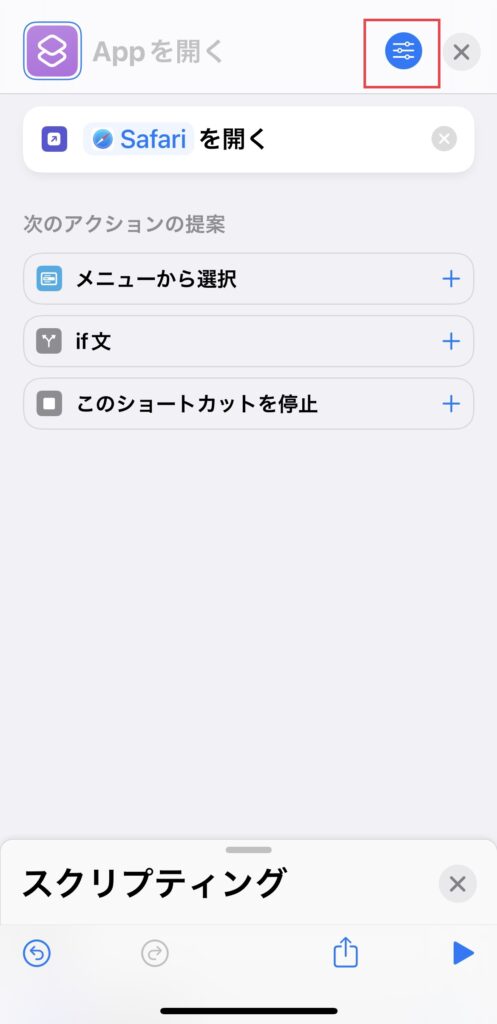
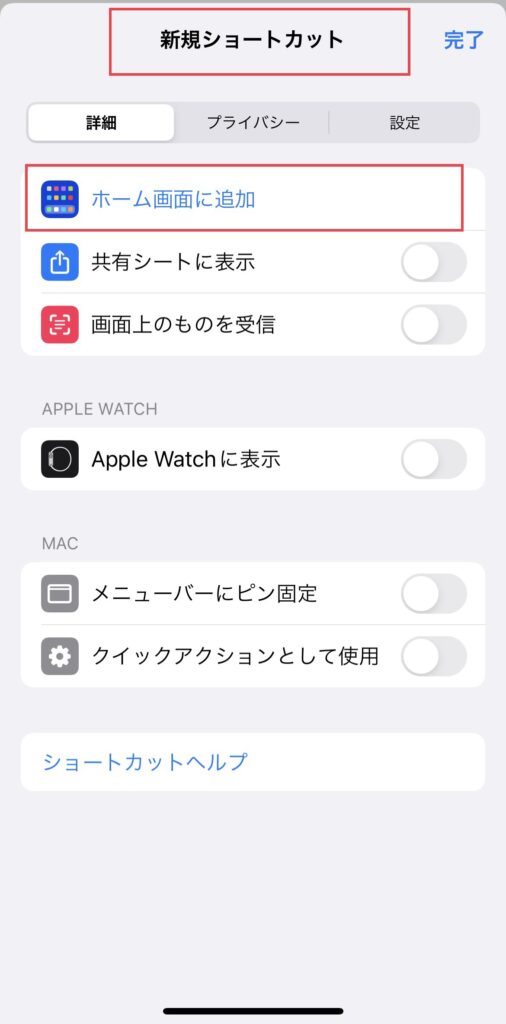
- 青ボタンから<ホーム画面に追加>を選択
- アイコンをタップして写真を選択
- アイコンに名まえをつけて選択をタップ
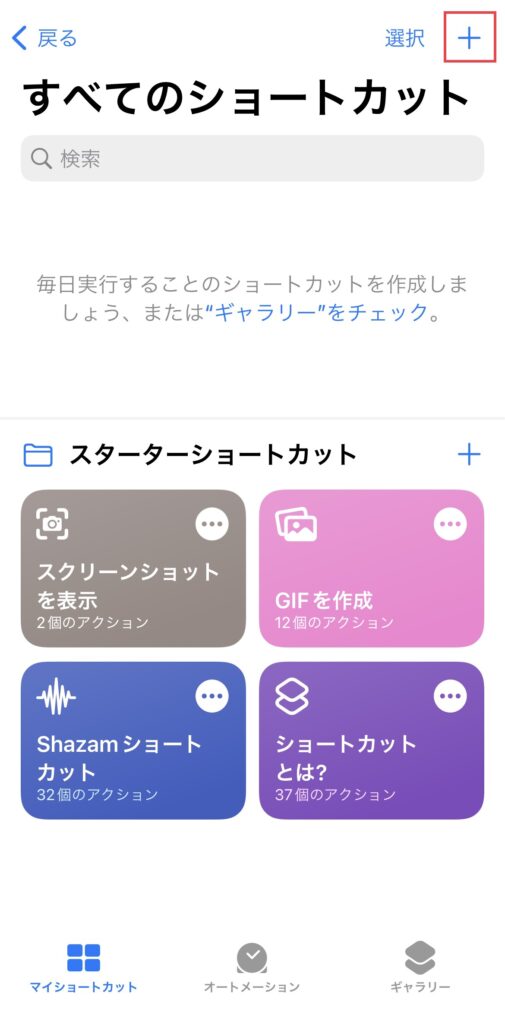
①ショートカットアプリを起動して右上にある<+>をタップ。

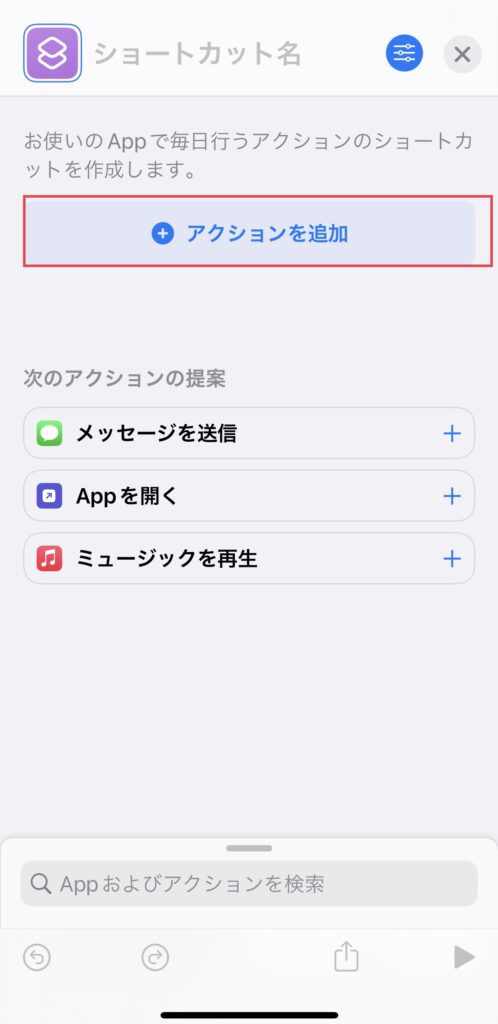
②<アクションを追加>のボタンをタップ。

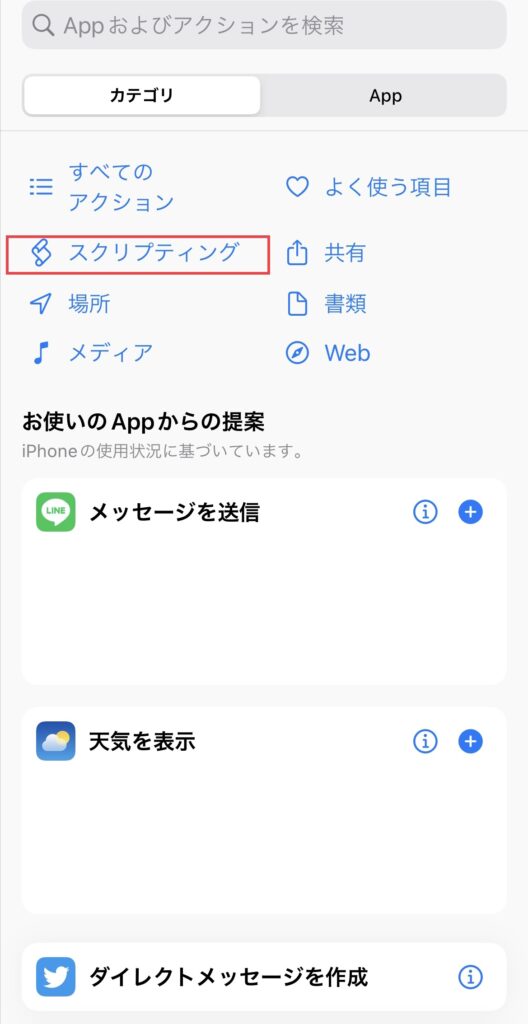
③<スクリプティング>をタップ。

④スクリプティングにある<APPを開く>をタップ。

⑤カスタマイズしたいアプリを検索欄で探すか、アプリをタップして選択。

⑥右上にある円形の青いアイコンをタップ。

⑦新規ショートカットにある<ホーム画面に追加>ボタンをタップ。

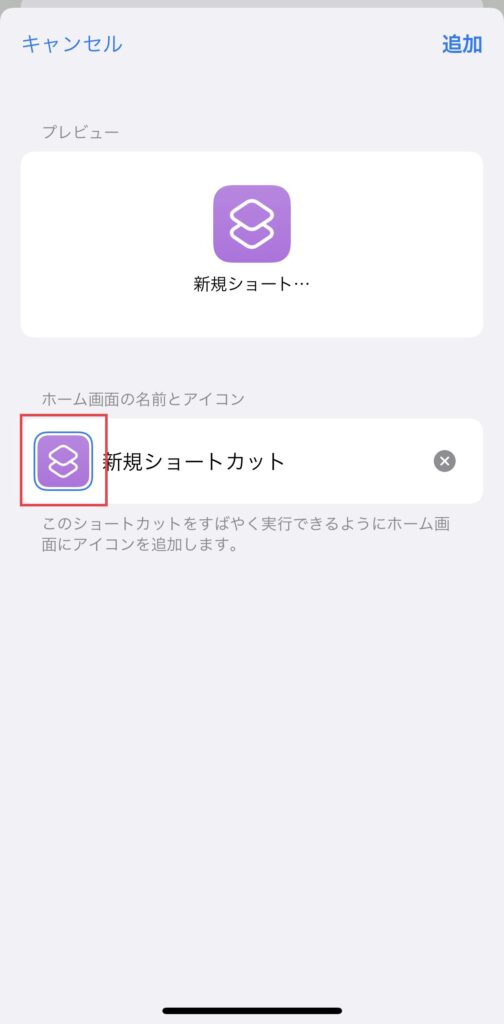
⑧新規ショートカットと書かれた左にある青い枠のアイコンをタップ。

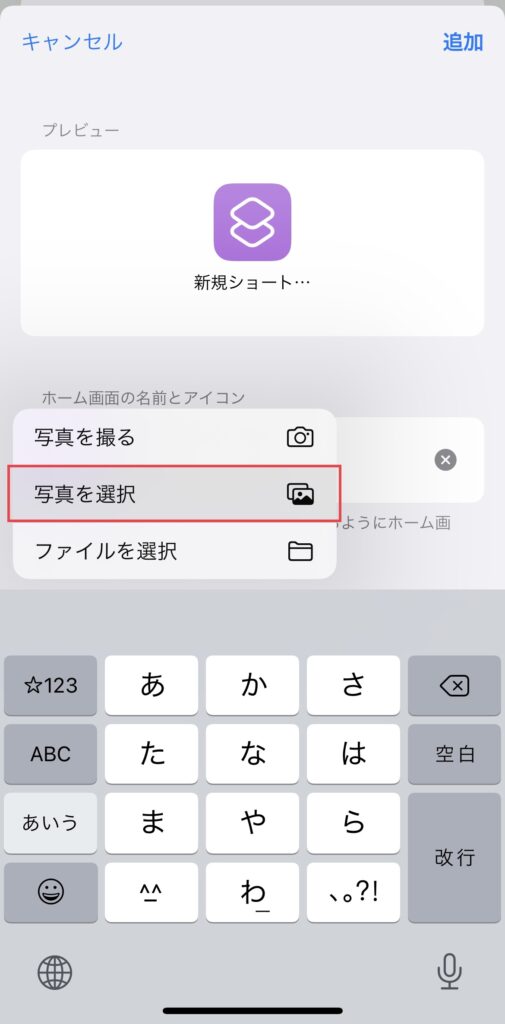
⑨写真の項目がいくつか出るので<写真を選択>をタップ。

⑩アイコンの画像が決まったら右下の選択ボタンをタップ。

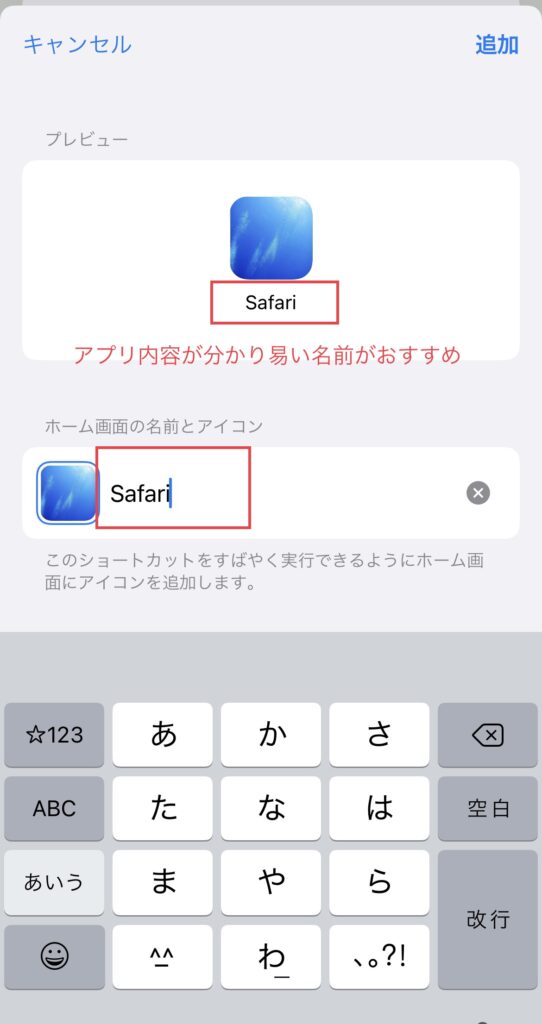
⑪アプリの名前を入力します。元々の名称でもいいですし、自分で名前を決めても大丈夫です。

⑫名前が決まったら右上の<追加>ボタンをタップ。

⑬オリジナルアイコンがホーム画面に表示されました。

使わなくなったアプリは<APPライブラリ>に保管しておきましょう。(ホーム画面から一番右のページまで行くと出ます)
使いたい時は長押しから←にスワイプで画面に戻せます。

オリジナルアイコンに出てくる通知をなくす裏技

新しいアイコンを開くと、上から<新規ショートカット>の通知が出てきます。
放置していてもいいのですが、アプリの設定を使って通知を消してしまいましょう!
オリジナルアイコンは通知が表示される
一度開いてみるとわかると思いますが、上から<✓>の入ったバナー通知が出てきてしまうんです。
わざわざアイコンを作ったのに地味なストレスになりますよね。

ショートカットからバナー通知を消す設定方法
【サクッと手順】
- ショートカットアプリの「個人用オートメーション作成」から「App」の項目をタップ
- <App>から選択のボタンをタップ
- App欄から通知が表示されるAppをタップ
- <+アクションを追加>のボタンをタップ
- <数字>を入力して数字ボタンをタップ
- <実行前に尋ねない>のボタンをOFFにして完了をタップ
設定が完了していても、稀に通知が出ることがあります。
今のところ原因は不明です。
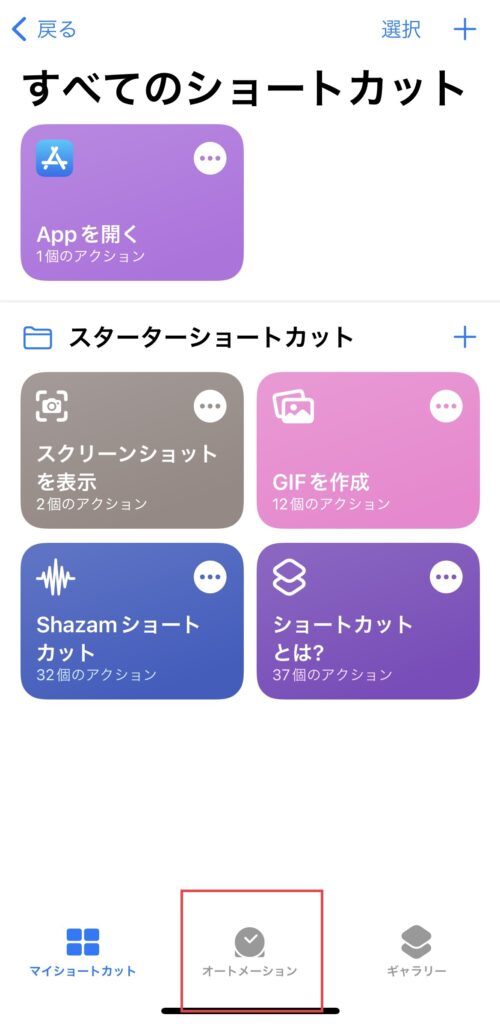
①ショートカットアプリから<オートメーション >ボタンをタップ。

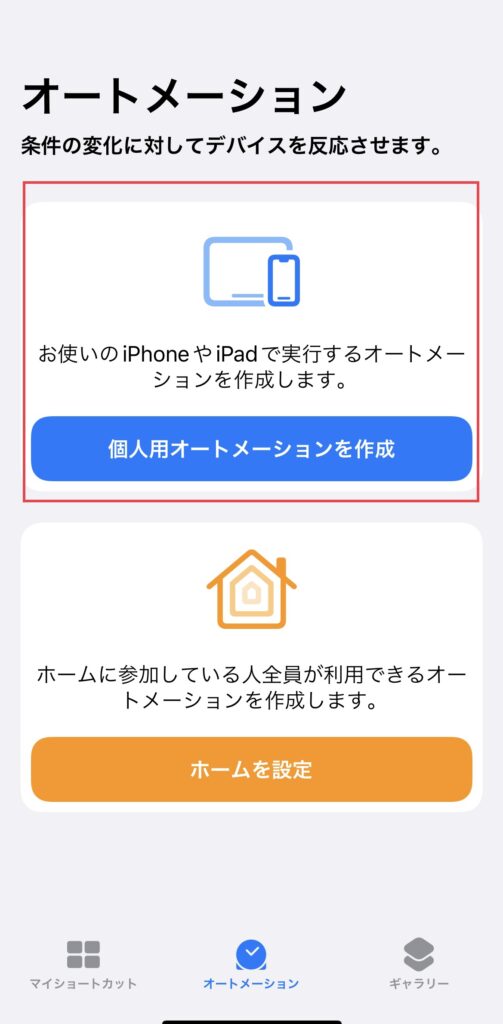
②上にある<個人用 オートメーション作成>ボタンをタップ。

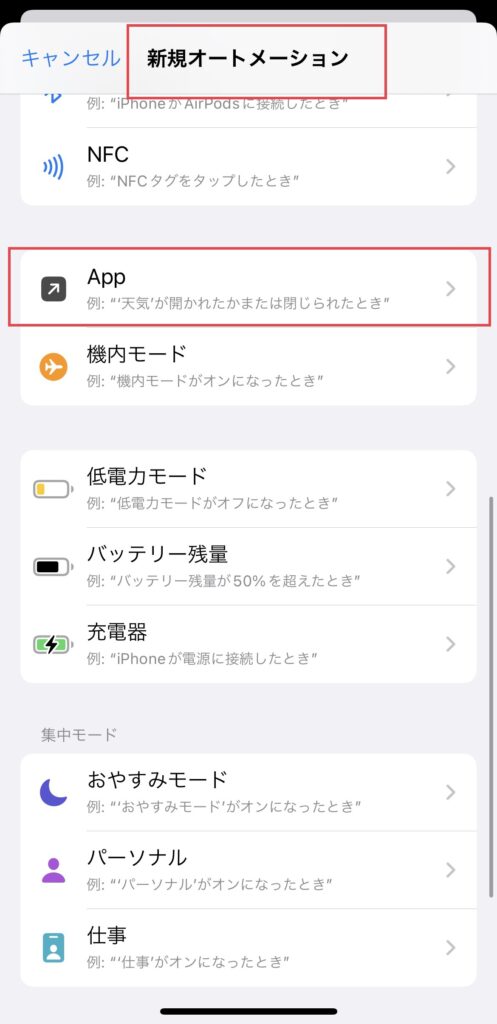
③新規オートメーションで下にスクロールしていくと、<App>の項目が出てくるのでタップ。

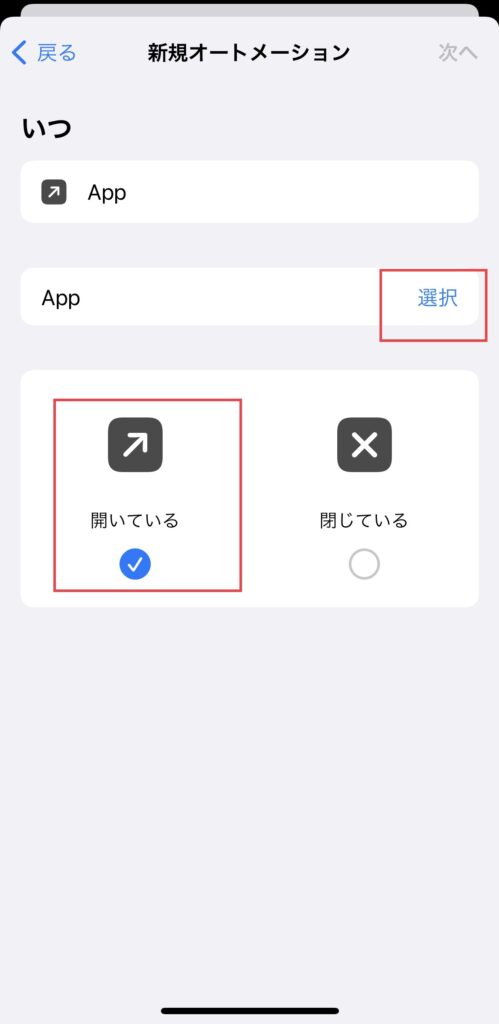
④<開いている>ボタンにチェックが入っていたら、中央の<選択>ボタンをタップ。

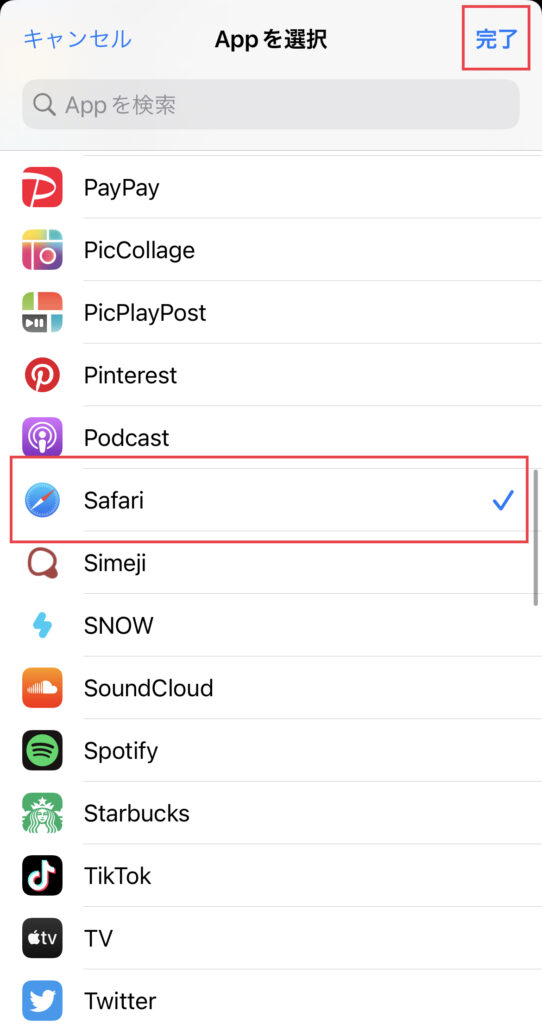
⑤通知が出てきてしまうアプリを選択したら、右上の<完了>ボタンをタップ。
(今回はsafariのアプリから通知が表示されたのでsafariを選びました)

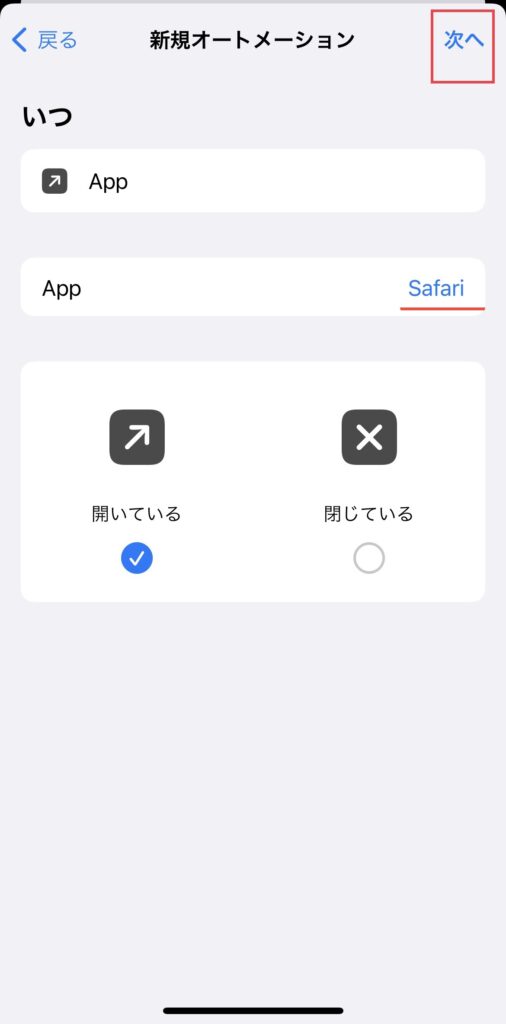
⑥Appの欄に先ほど選んだアプリ名が入っているのを確認したら、右上の<次へ>ボタンをタップ。

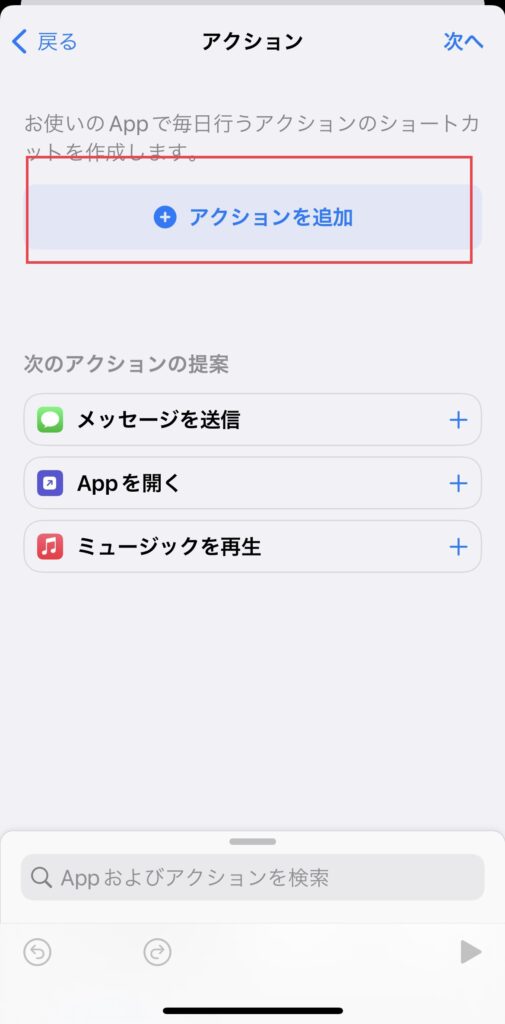
⑦< アクションを追加>ボタンをタップ。

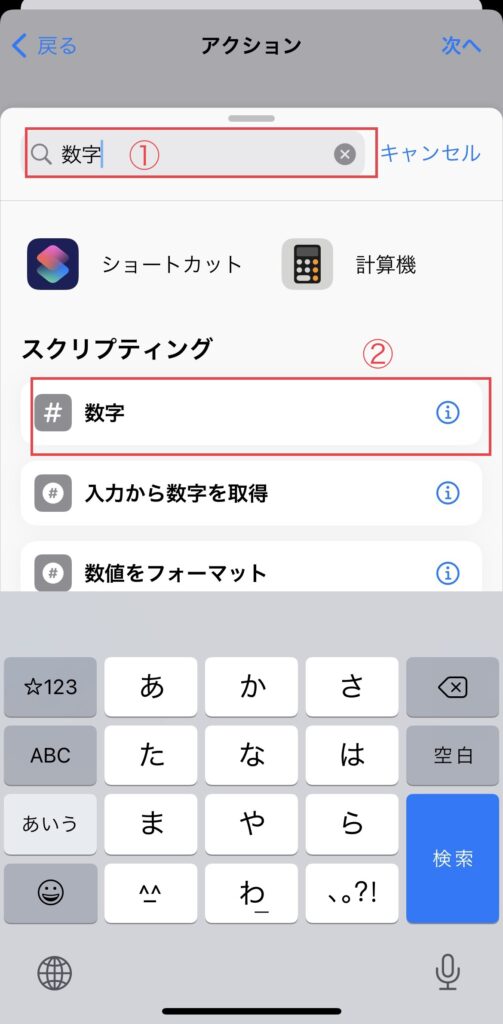
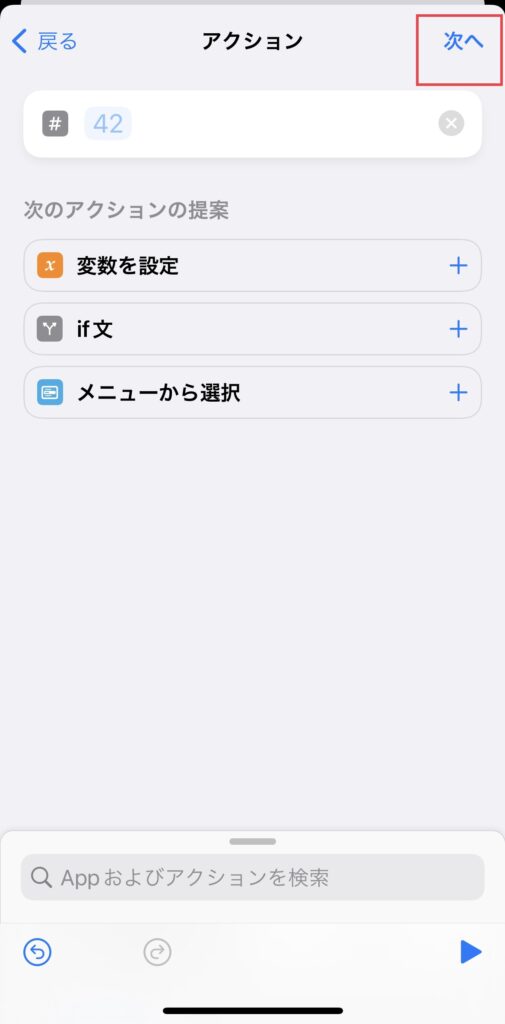
⑧検索欄に”数字”と検索をかけると、スクリプティングに<#数字>の項目が出るのでタップ。

⑨右上にある<次へ>ボタンをタップ。

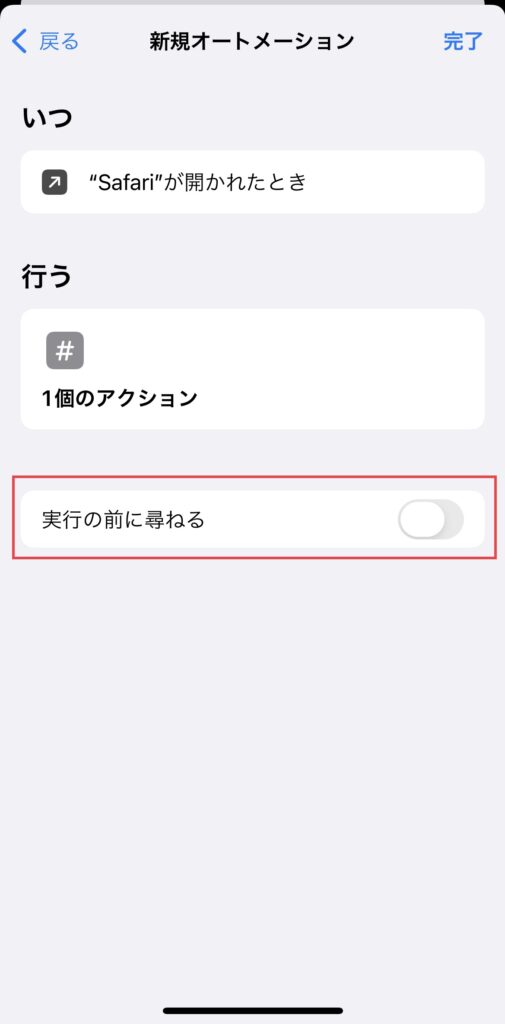
⑩下の<実行の前に尋ねる>の項目にスイッチボタンがあるので、OFFに設定。

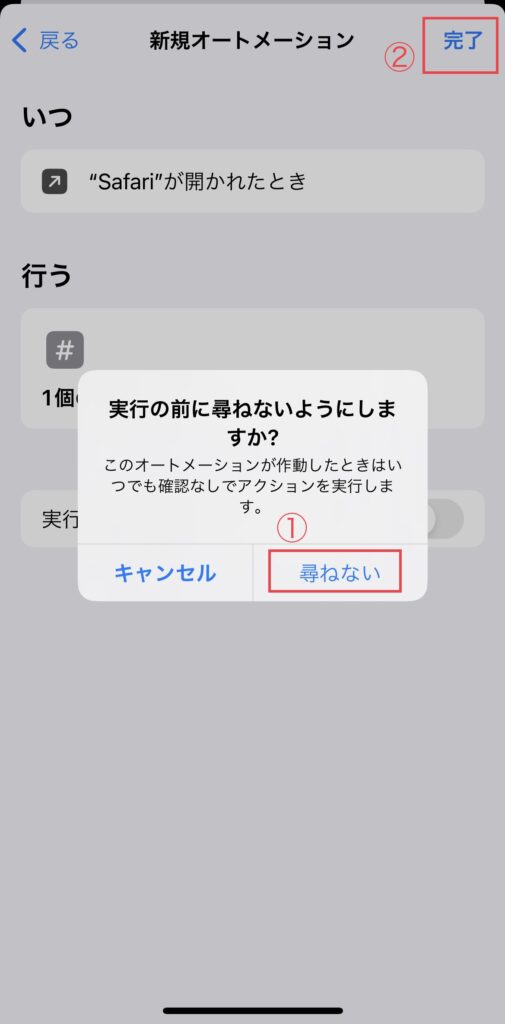
⑪ポップアップに、実行の前に尋ねないようにしますか?と出るので<尋ねない>をタップして、最後に<完了>ボタンをタップ。

透明アイコンを作成して壁紙を目立たせる方法

アイコンは縦・横均等に並びますが、透明アイコンを作ることによって壁紙のイラストを目立たせたり、配列を変えることが可能です。
オリジナルの<絵文字・ミー文字作成>記事も気になる方は合わせてどうぞ。
内部リンク:13記事目/【iPhone】アプリと搭載機能でオリジナルの絵文方法を作る方法
透明アイコンとはどんなもの?
ホーム画面の背景画像を写したアイコンのことです。実際の中身はsafariの複製となります。

初めにホーム画面のスクリーンショットを撮ろう
アイコンのないホーム画面の画像が必要になるので、スクリーンショットしておきましょう。
①ホーム画面の空いた部分を長押して、編集モードにしたら←にスライドします。(右端ページを出します)

②アイコンのない画面が出てくるので、このままスクリーンショットしましょう。
(トリミングはしないでください)

透明アイコンを作ろう
<safari>から iEmptyというサイトへ行きましょう。サイトは英語表記ですが、難しい工程はありません。

公式から作成方法の動画も出ています(英文)
【サクッと手順】
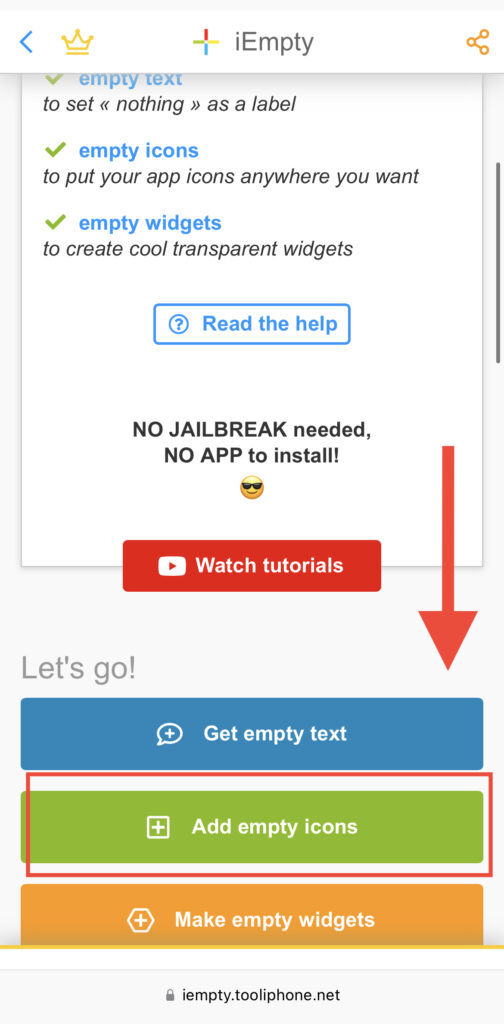
- Safari→ iEmptyから<Add empty icons>の項目をタップ
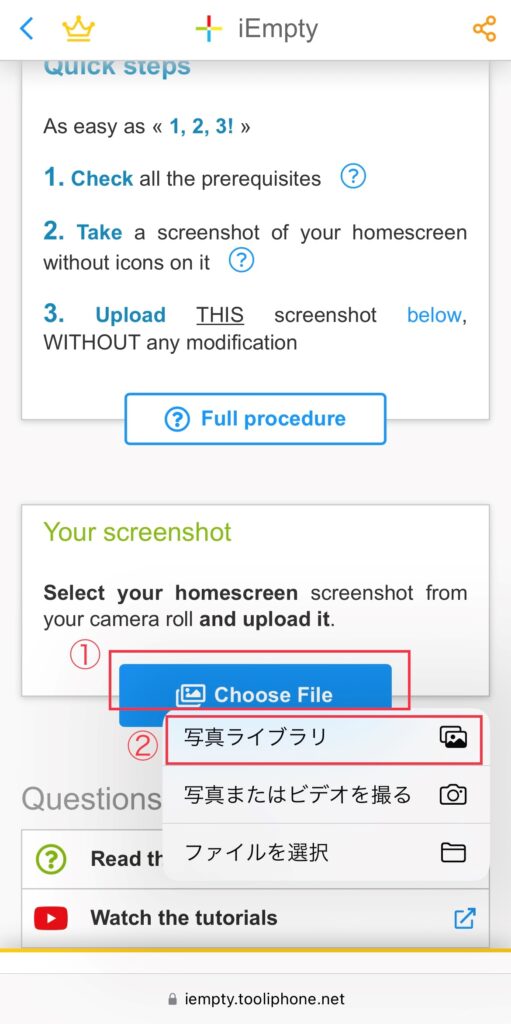
- <Choose File>をタップして先ほどのホーム画面のスクショを選択
- 透明アイコンの配置画面図を確認する
- 配置する場所を選択したら、ホーム画面に追加して並べていく
①iEmptyを下にスクロールすると、緑色の<Add empty icons>ボタンがあるのでタップ。

②青色の「Choose File」ボタンをタップすると「写真ライブラリ」の項目が出るのでタップ。

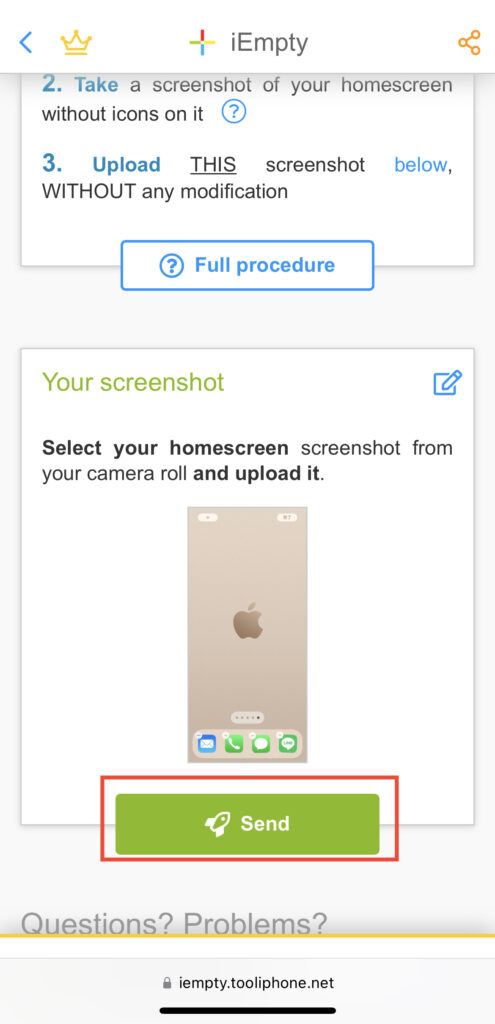
③先程のスクリーンショットしたホーム画面を選択して、右下の<選択>ボタンをタップ。

④緑色の<Send>ボタンをタップして、透明アイコンの配置画面図が出来上がるのを待ちましょう。

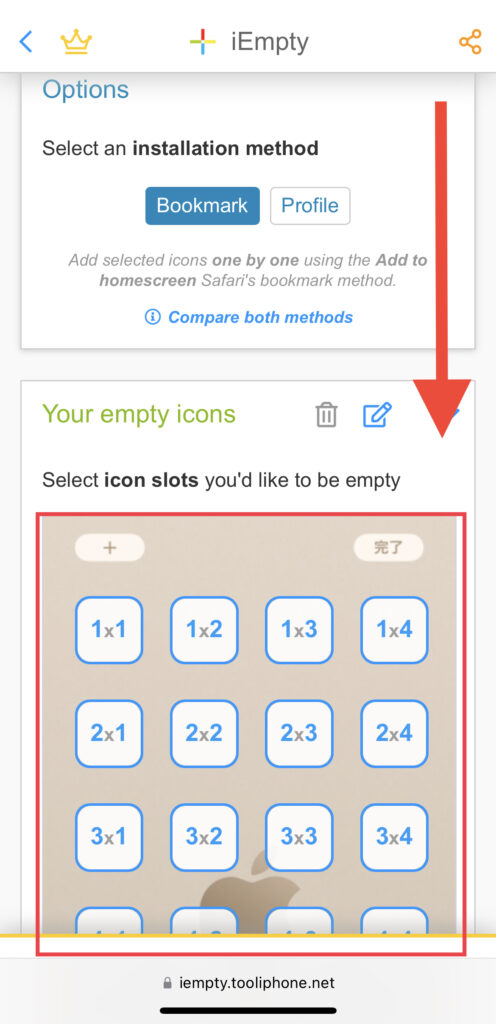
⑤読み込みが終わって下にスクロールすると、アイコンがたくさん並んだ配置図が出来上がります。

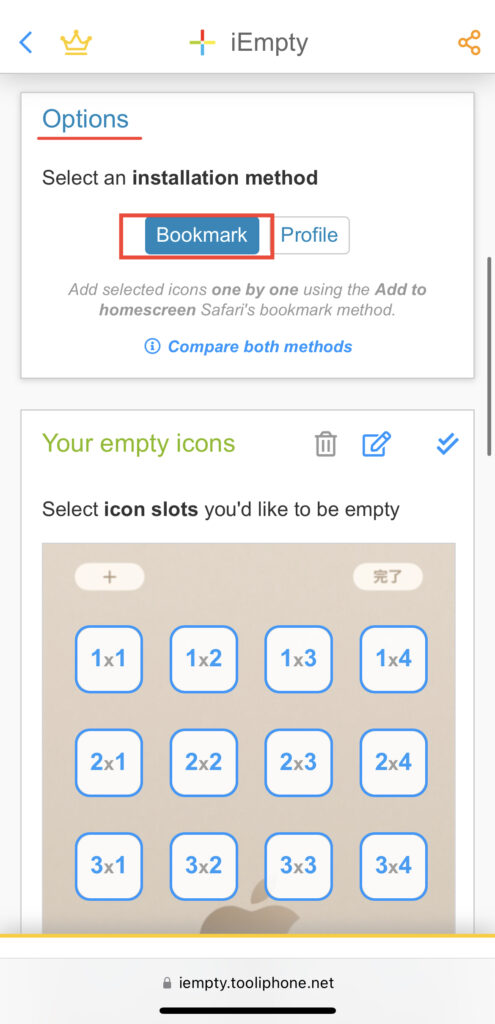
⑥青文字のOptions欄から<Bookmark>のボタンをタップ(アイコン配置図の上にあります)

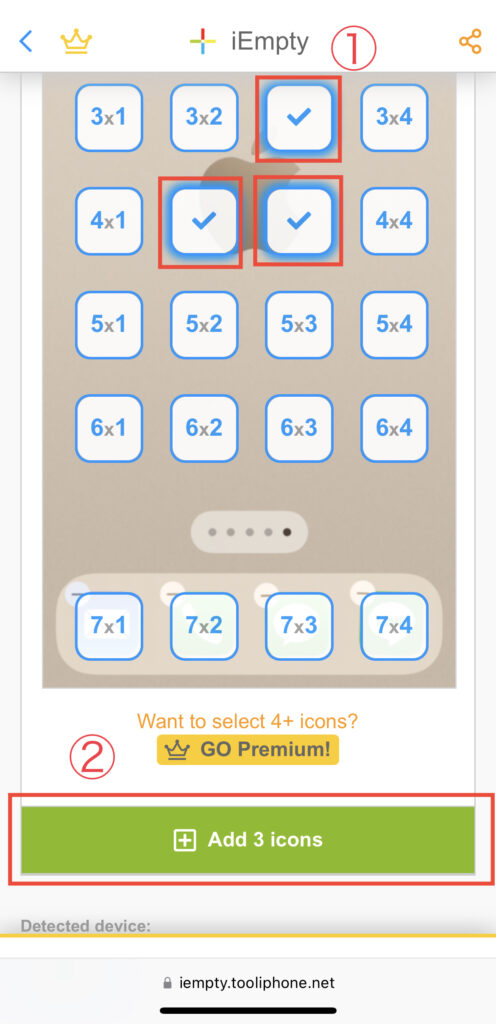
⑦無料版は一回で3つまでしか、アイコンを作れません。
作りたい場所を選んでから、下にある緑色の<+Add 3 icons>をタップ。

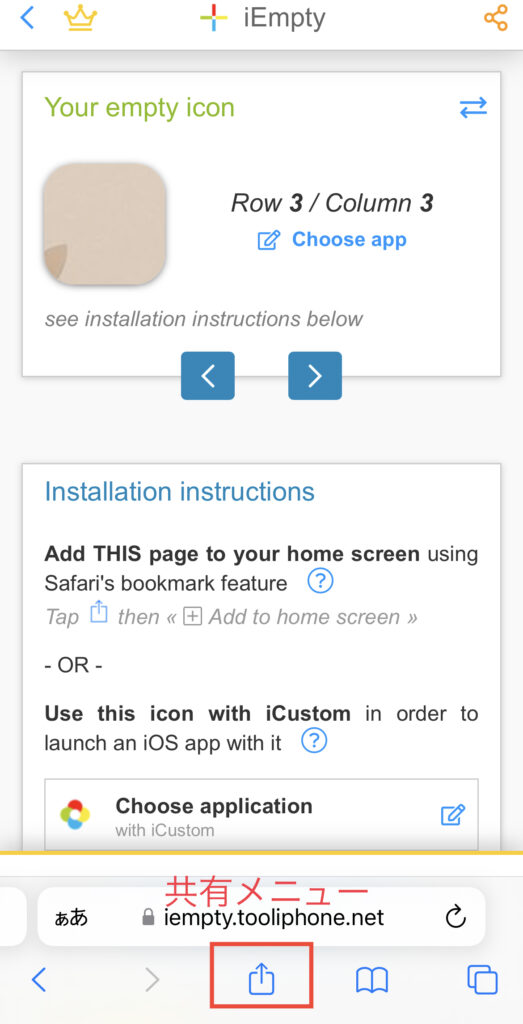
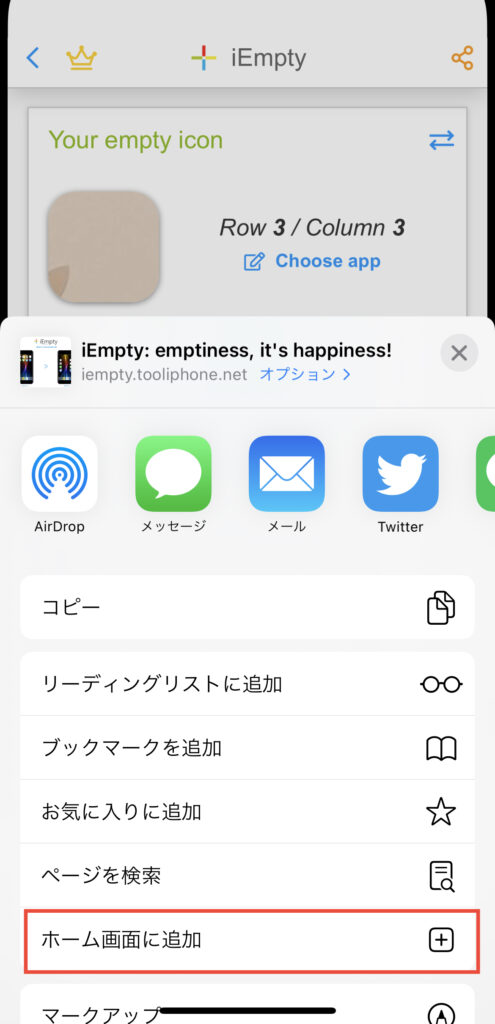
⑧iPhoneの四角いアイコン(共有メニュー)をタップ。

⑨<ホーム画面に追加>の項目をタップ。

⑩何も入力しないで<追加>ボタンをタップ。

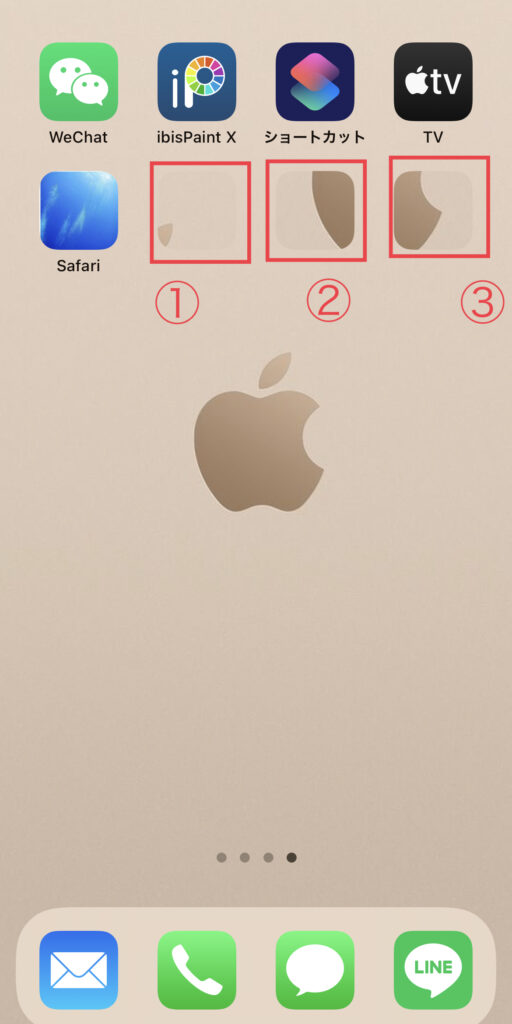
⑪ホーム画面に1つ、透明アイコンが配置されていると思います。

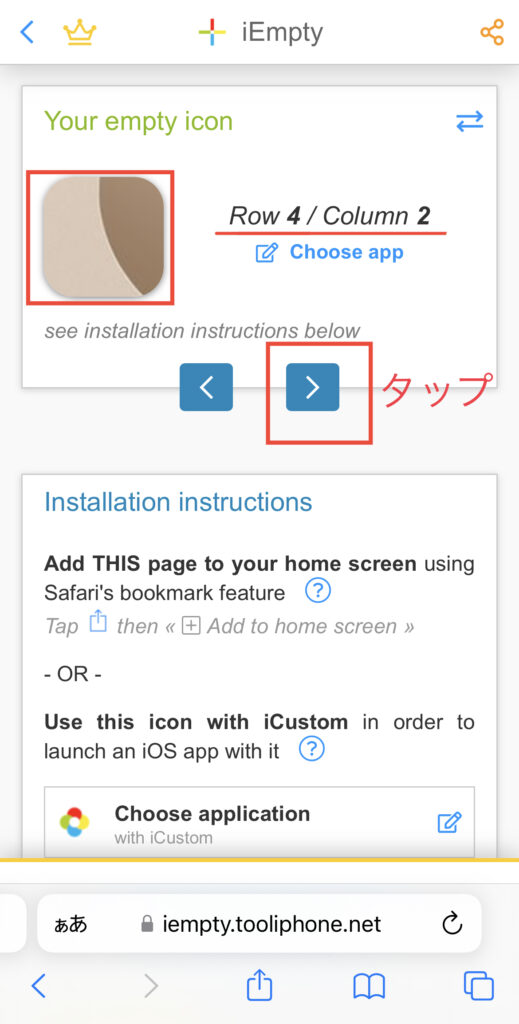
⑫2つ目の透明アイコンを作ります。
safariに戻り、透明アイコンの下にある” > “(右矢印)をタップすると、次のアイコンが出ます。

⑬再度、iPhoneの共有アイコンから<ホーム画面に追加>を選び、作成してください。
3つ目の透明アイコンも⑧~⑪の過程を繰りかえします。

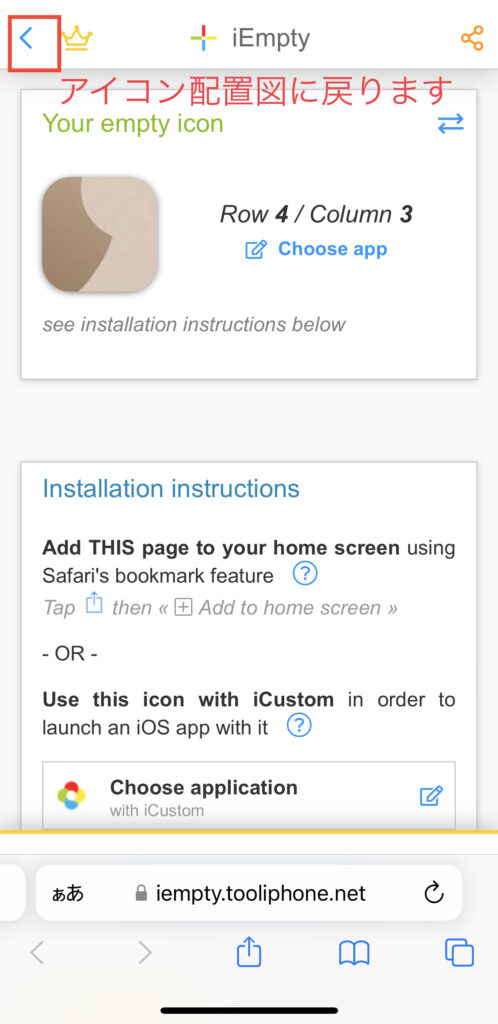
⑭4つ目を作成する場合は、safariに戻り左上の” < “をタップして、⑦の工程からまた作成してください。

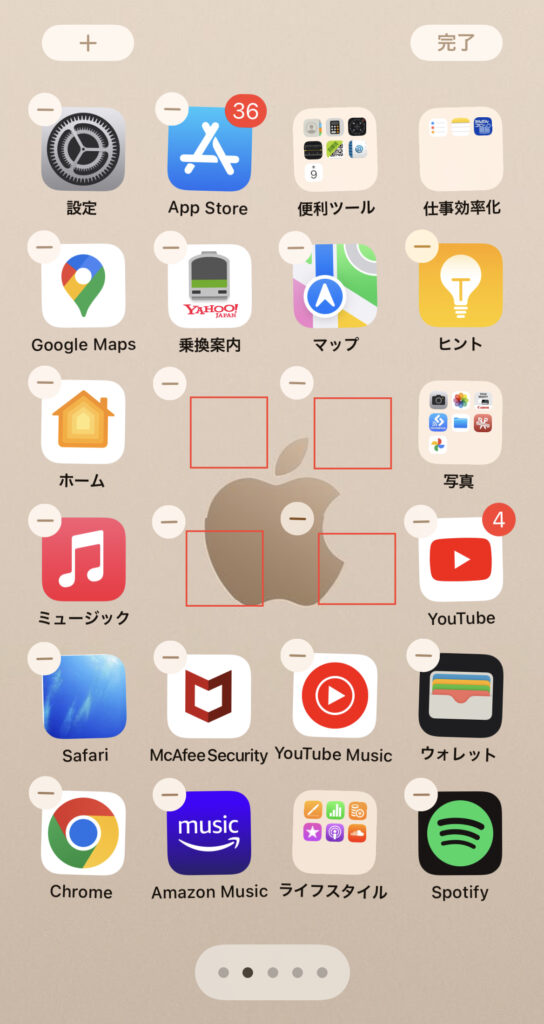
⑮編集モードにして、作ったアイコンを背景画像に合わせて並べれば完成です。

まとめ
iPhoneのアイコン作成方法について以下をまとめました。
- オリジナルアイコンは「ショートカット」アプリから作ることが可能
- オリジナルアイコンから出てくる通知は、ショートカットの設定から消せる(ただし完全には消えない)
- 外部サイトを使ってアイコンをカスタマイズし、ホーム画面を引き立たせることも出来る
ご紹介したアイコン作成方法で、ぜひiPhoneのホーム画面を楽しくカスタマイズしてください!


